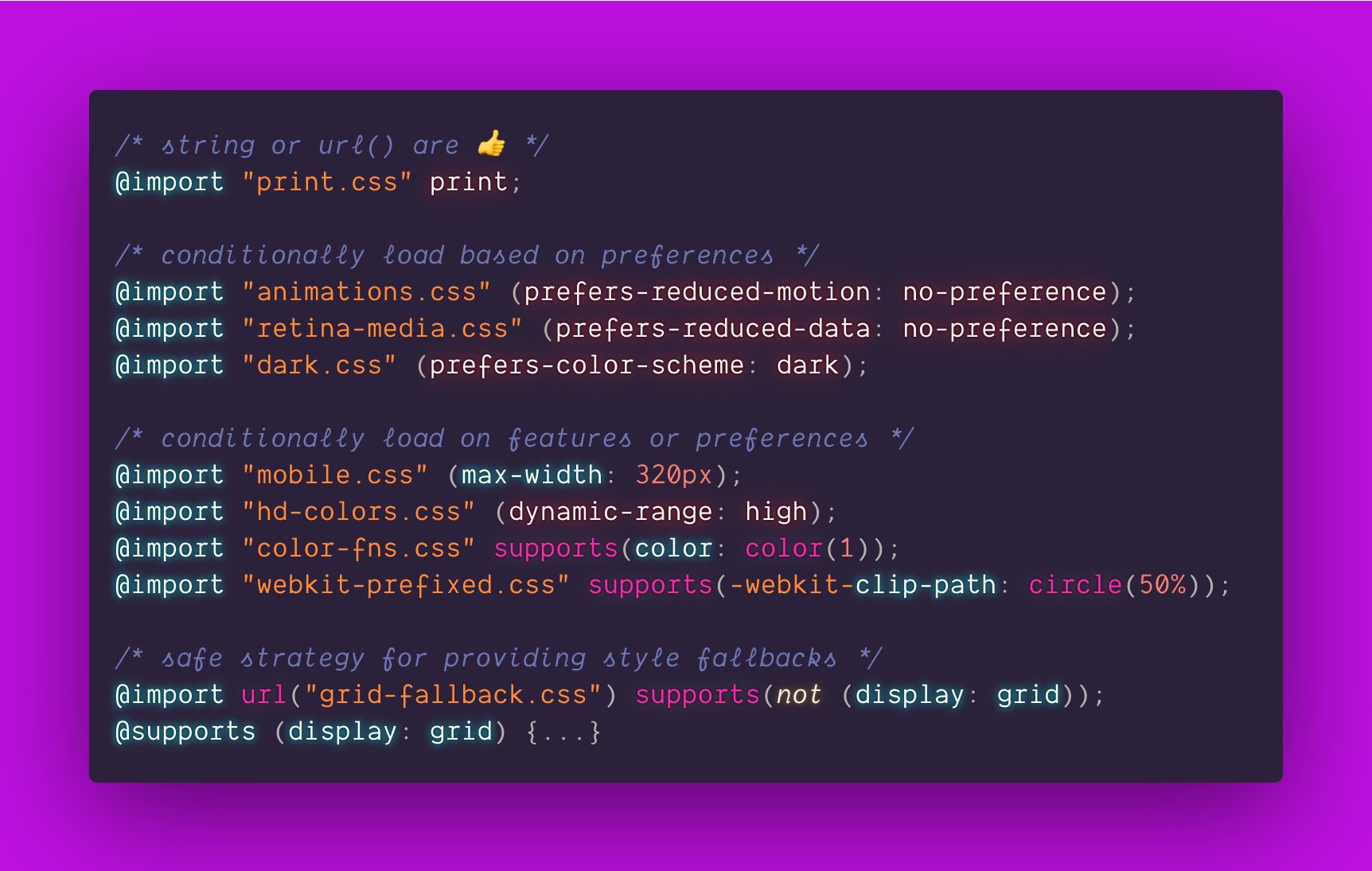
Adam Argyle on Twitter: "#CSS media queries conditionally *apply* styles, BUT did you know they can conditionally *load* styles too? This tasty sip pairs well with a main course of CSS bundle

Using @import in CSS to Conditionally Load Syntax Highlighting Styles in Dark Mode - Jim Nielsen's Blog












.gif)
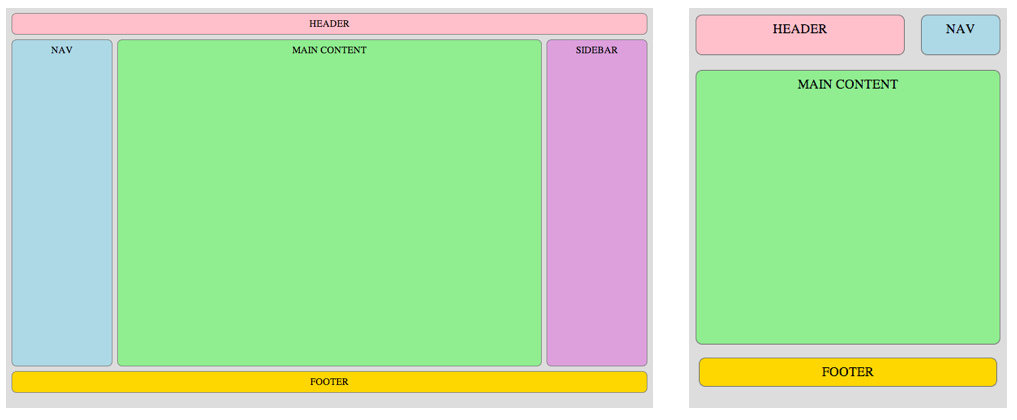
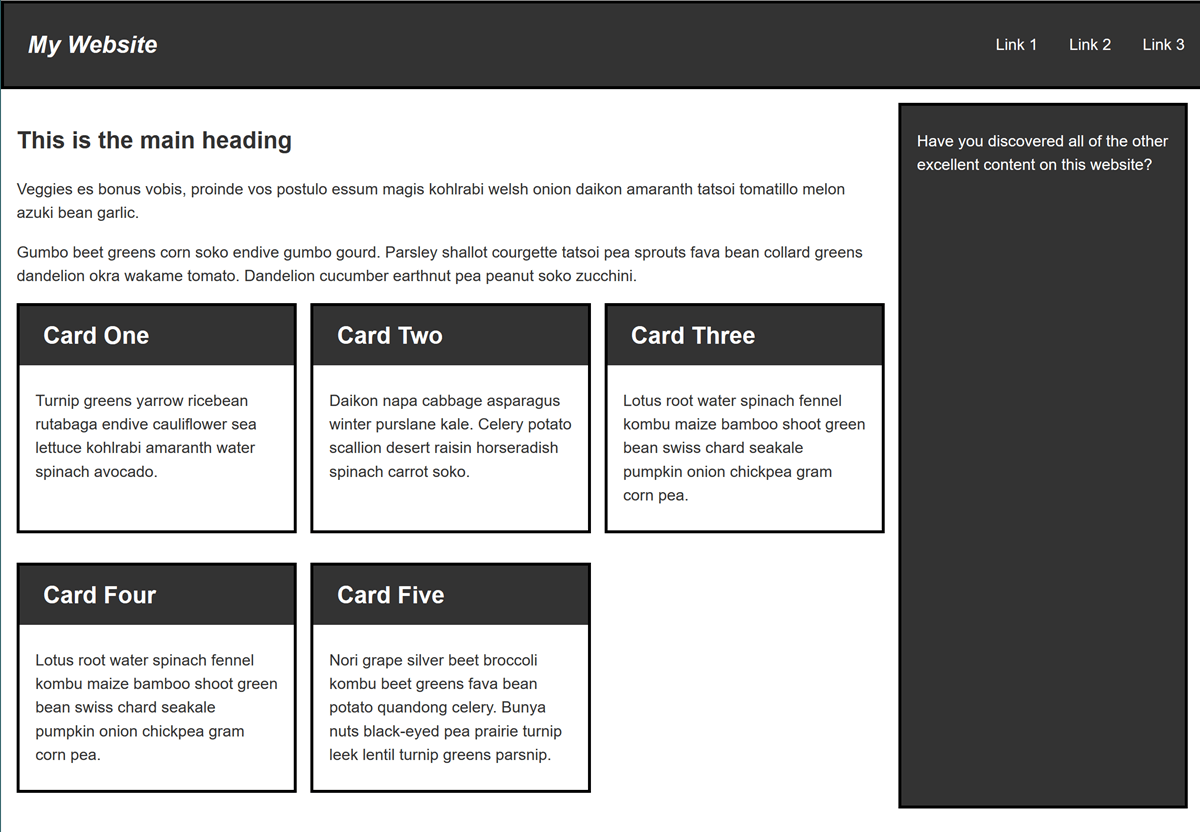
![What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED] What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED]](https://testsigma.com/blog/wp-content/uploads/What-are-CSS-Breakpoints-and-Media-Query-Breakpoints-2022-UPDATED.jpg)